Für viele lang ersehnt und von mir bereits im Sommer im Rahmen des Beta Tests als Apple Developer für sehr gut befunden, ist nun iOS5 für alle verfügbar. Es war so sehr erwartet worden, dass die Leitungen der Backbone Betreiber geglüht haben und Apple fast das Internet kaputt gemacht hat! Beeindruckender Start! Was auch noch beeindruckend war, dass Apple gefühlt fast allen Produkte ein Update verpasst hat, die nicht bei 5 auf den Bäumen waren. Dadurch uferte der Update Prozess bei vielen in eine wahre Orgie aus.
Bei mir belief es sich dann schliesslich auf iPad, iTunes, Xcode, AppleTV2 und OS X Lion Update. Weiter die Einrichtung der scharf geschalteten iCloud und die Installation der neuen Apple Apps: Airport Utility, Find-My-Friends und Cards, als auch Updates diverser Apps die nun iCloud und iOS5 Unterstützung beinhalten. Auch wenn es nicht direkt mit meiner App zu tun hat, wollte ich es der Vollständigkeit halber erwähnen. Gut daran ist jedenfalls, dass Xcode nun nicht mehr beta ist und ich somit meine App demnächst einreichen kann.
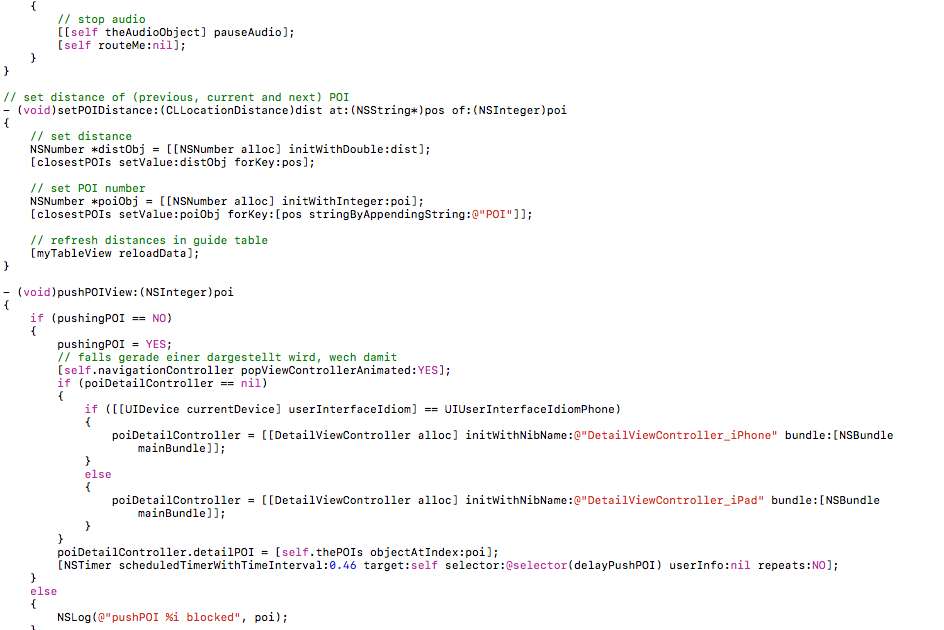
Der Stand ist zur Zeit, dass ich nun eine Info Seite implementiert habe, auf der einige App Details ersichtlich sind. So etwas wie Version, Entwickler (ich), Webseite und weiteres. Allerdings gefällt mir das Layout so überhaupt nicht und muss nochmals überarbeitet werden. Das bringt mich zu einem wichtigen Thema, dass ich zu Beginn des ganzen Projektes stark unterschätzt habe. Und zwar das Thema Design, Look&Feel und Gestaltung, eben das „hübsch machen“ einer App. Ich selbst bin und war darin immer schon eine absolute Niete. Gimp und Photoshop sind mir zuwider und ich bin froh, wenn ich morgens vor dem Kleiderschrank keine Fehlgriffe bei der Farbkombination meiner Klamotten mache. Mir ist während der Entwicklungsphase immer wieder aufgefallen, wie viel Zeit ich teilweise in die einfachsten Layout Gestaltungen investiert habe und letztendlich immer doch noch unzufrieden war. Ich habe daher geschworen, mir für die nächste App Hilfe zu suchen. Diese Hilfe habe ich offenbar gefunden und zwar über Twitter. Wozu die Social Networks doch so gut sind. Näher möchte ich darauf allerdings erst im nächsten Blog Artikel eingehen.
Davon ab gibt es noch zu berichten, dass ich für einige ToolBar Buttons hübsche Icons brauchte. Während ich für die TabBar damals die Glyphish Icons gekauft habe, konnte ich für die ToolBar (oben) eine kostenlose Sammlung qualitativ hochwertiger Icons finden. Vielen dank an dieser Stelle an TWG – The Working Group, die ich hiermit gemäß der Creative Commons Attribution-Share Alike license erwähnen möchte. In die fertige Produktbeschreibung kommt natürlich auch nochmal ein entsprechender Hinweis. Ansonsten sind ein paar Kleinigkeiten wie die Einführungsseite zur Stadtführung hinzu gekommen und der Startpunkt der Führung ist nun anhand eines grünen Pins zu erkennen (die anderen sind rot). Als nächstes bastel ich noch die GPS Logik, die ich hoffe im Laufe dieser Woche abschliessen zu können.
Nebenbei habe ich übrigens einen zwar oberflächigen, aber dennoch interessanten Artikel gefunden, in dem in groben 8 Schritten der Weg zur ersten App beschrieben wird. Solltet ihr euch mal ansehen, wenn ihr ebenfalls eine iPhone App plant.